Feelip

Feelip is a UX project designed to help children identify and express their emotions in a healthy way. Through an intuitive app, it supports both parents and educators in teaching emotional intelligence from an early age.
This project was part of my Google UX certification and followed the complete design thinking process — from research to high-fidelity prototypes.
Context & Challenge
The project had to be focused on social good. I chose emotional education because many people grow up without knowing how to name or manage their emotions. Childhood is a key stage to build those skills — and Feelip aims to help in that mission.
My Role
- Conducted competitive analysis
- Designed personas and user stories
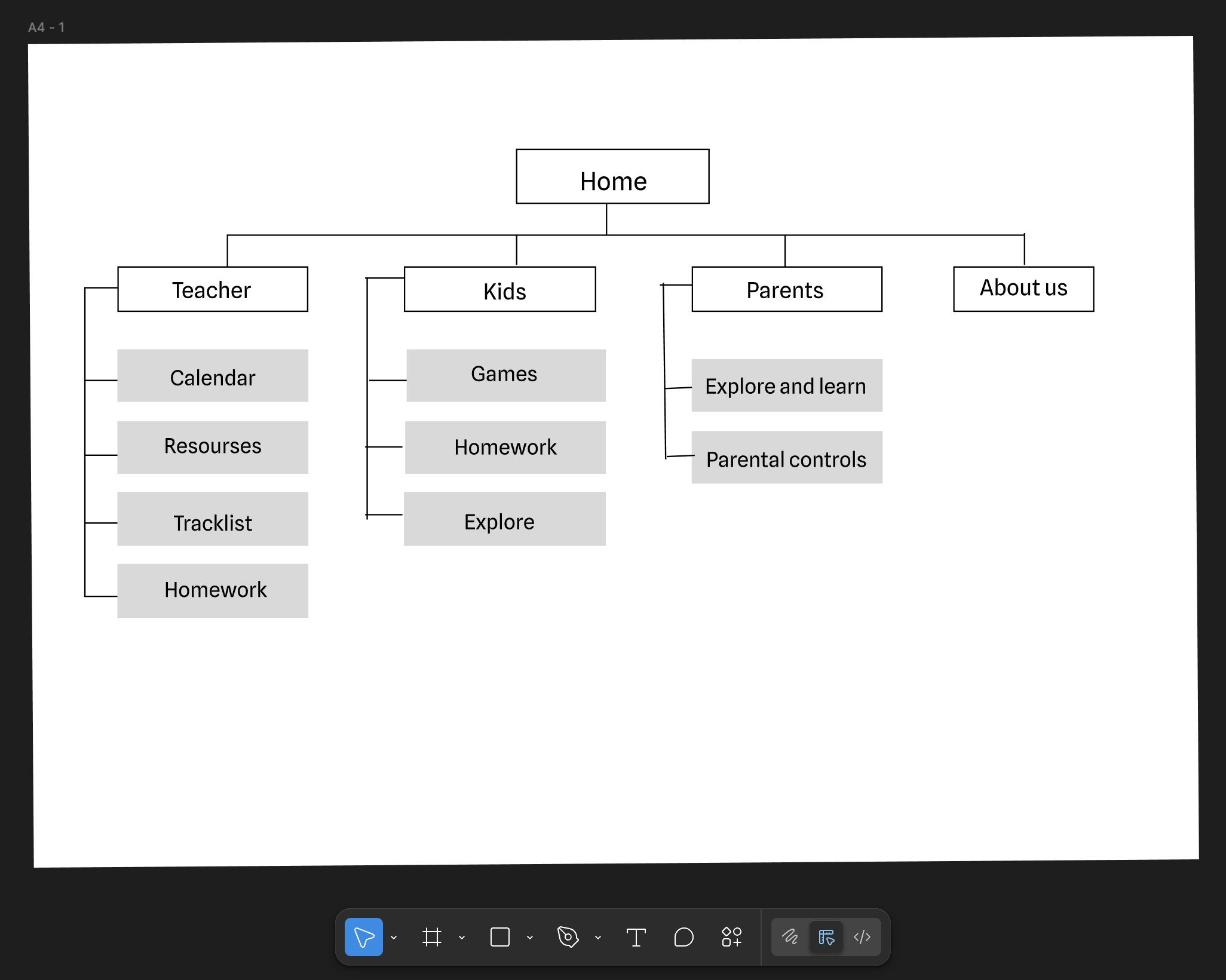
- Mapped the information architecture
- Created wireframes and hi-fi prototypes
- Worked on visual hierarchy, continuity, and gesture design
- Created a design system for consistency
Research
I conducted interviews to understand how parents and educators relate to emotional education. I discovered strong acceptance for tools like this and identified opportunities to make Feelip stand out through simplicity and visual engagement.
Design Process
- User story & problem statement
- Competitive audit
- Information architecture
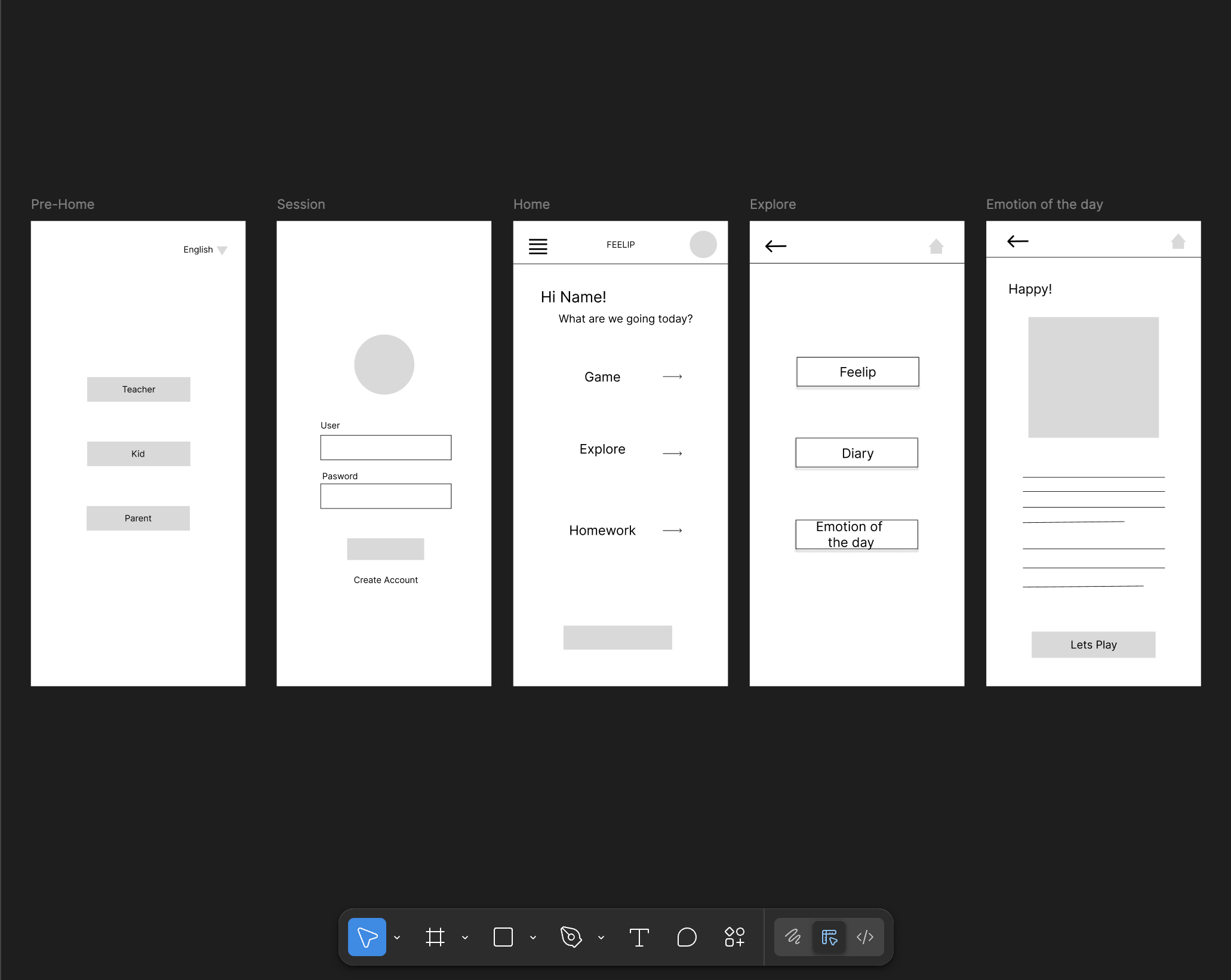
- Wireframes (lo-fi)
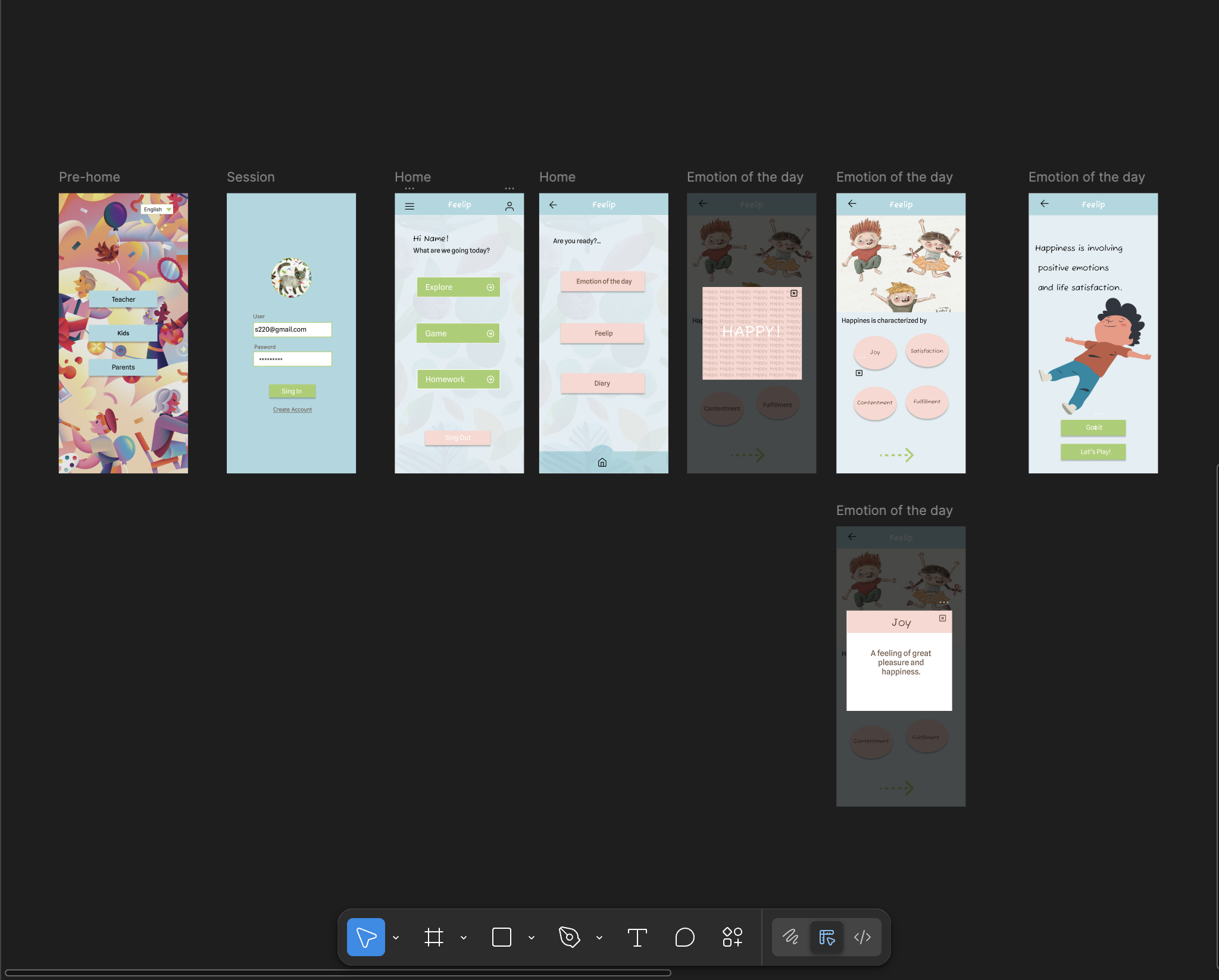
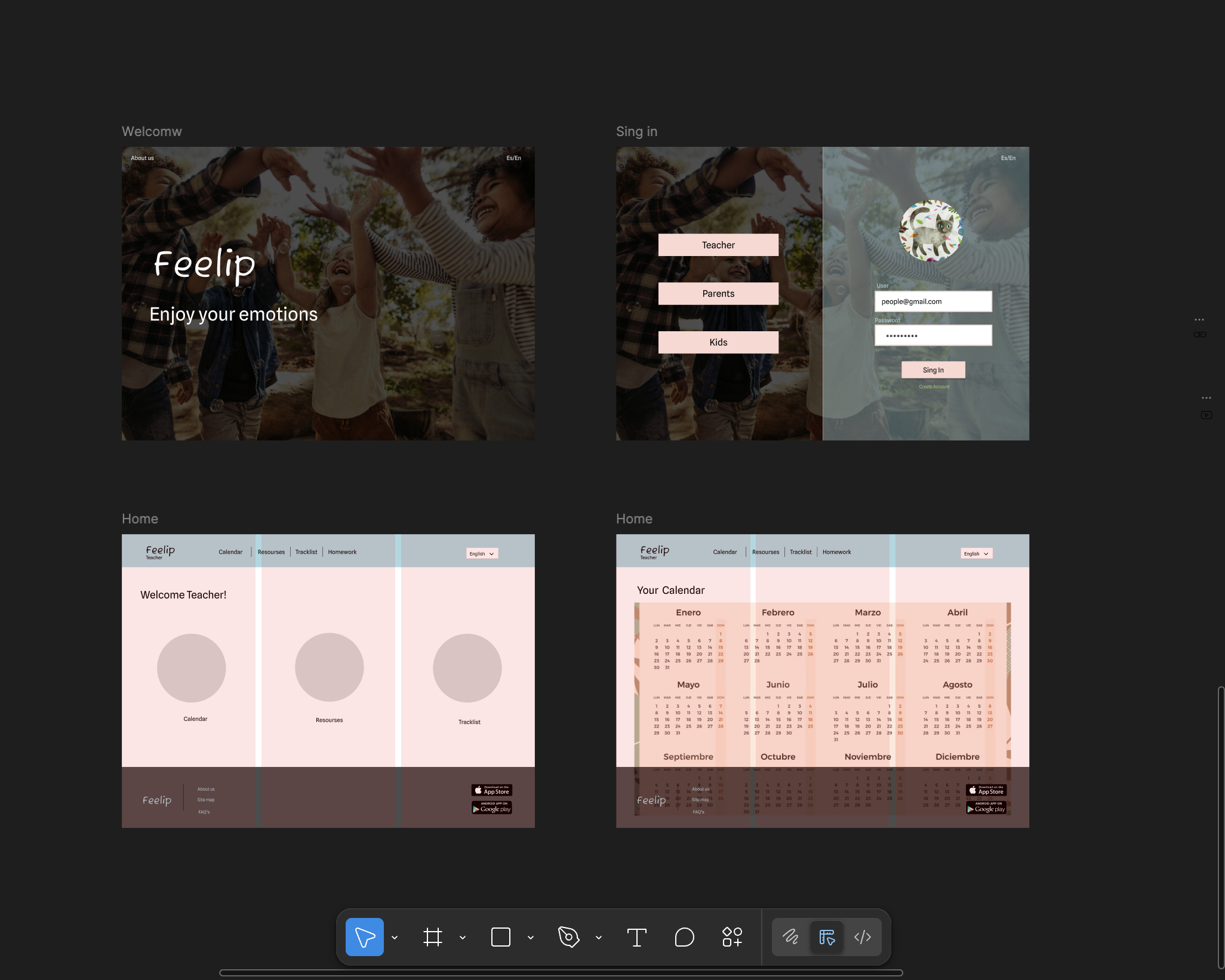
- Hi-fi mockups and prototyping in Figma
Gallery




Learnings
This project helped me apply key visual design principles like hierarchy, scale, motion and continuity. I also explored creating a design system to ensure consistency and future scalability. It was a hands-on experience in owning the full UX process.